 |
 |
HOME > 호스팅 > 아사프로2.0 > 만들기 > 스킨만들기 > 폼메일스킨 |
|
|
|
폼메일은 웹페이지에서 정해진 항목에 맞게 입력한 정보를 메일로 발송하는 기능입니다.
기본적으로 제공하는 1:1문의, 구인구직, 상품문의 스킨을 이용하여 홈페이지를 구성할 수 있습니다.
아사프로 폼메일은 기본으로 제공하는 형식 외에 사용자가 스킨을 제작하여 추가할 수 있습니다. 스킨은 1페이지를 제작하여 추가하면 됩니다. |
| 1. 디자인하기 |
| 새로운 스킨을 제작하기 위해 샘플 파일을 다운로드 받습니다. |
| 다운로드 받은 파일을 원하는 디자인으로 수정합니다. |
| 스킨 샘플은 스킨이미지목록페이지에서 다운로드 받을 수 있습니다. |
| 2. HTML 코딩하기 |
| 디자인한 파일에서 이미지를 잘라내고 코딩합니다. |
| 편집기와 스팸방지코드는 모듈 및 라이브러리로 제공해 주는 기능이므로 따로 코딩하지 않아도 됩니다. |
 |
| 폼메일 스킨은 자바스크립트와 HTML로 2부분으로 나뉘어 있습니다. |
| (1) 자바스크립트 |
| 자바스크립트는 입력하기 버튼을 눌렀을 때 필수항목을 입력했는지 체크하는 기능과 편집기용 자바스크립트를 처리하는 부분이 있습니다. |
<style type="text/css">
.mailForm_bgLeft{
background-color:#EBEDFA;
}
.mailForm_rightTd{
padding-left:5px;
}
.mailForm_txt1{
border: 1px solid #D4D0C8;
}
body,td,th {
font-size: 12px;
}
</style>
<script language="javascript">
<!--
function check_formmailWriteForm (form){
if (!form.name.value){
alert('성명을 입력해 주세요.');
form.name.focus();
return false;
}
else if (!form.email.value){
alert('이메일을 입력해 주세요.');
form.email.focus();
return false;
}
else if (!form.title.value){
alert('제목을 입력해 주세요.');
form.title.focus();
return false;
}
else if (!form.imagecode.value){
alert('이미지에 나온 숫자나 문자를 입력해 주세요.');
form.imagecode.focus();
return false;
}
else if (form.imagecode.value!=form.check_imagecode.value){
alert('스팸방지 코드가 맞지 않습니다.');
form.imagecode.value='';
form.imagecode.focus();
return false;
}
window.contentsEditor.contentSameCheck(); //편집기 라이브러리에서 사용
return true;
}
//-->
</script> |
|
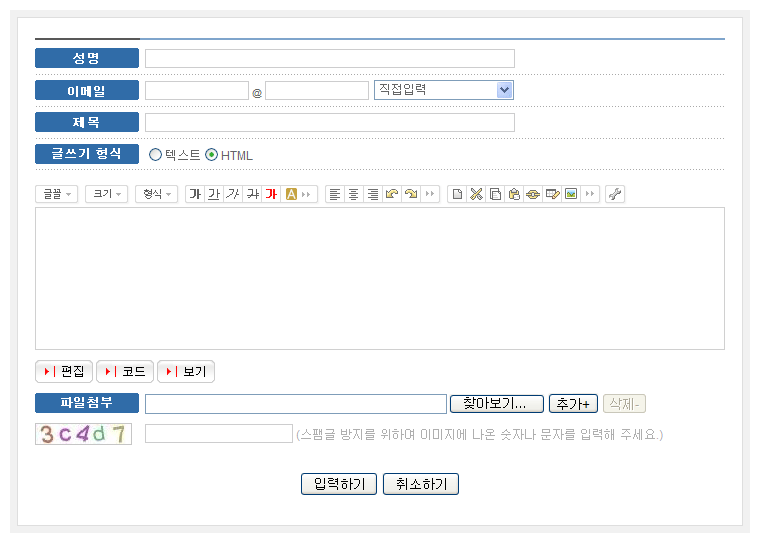
| (2) HTML |
HTML 태그 부분은 전체 디자인을 관리하는 부분입니다. HTML을 작성할 때는 <table> 태그부터 시작하고 폼에 필요한 태그들을 넣고 </table>태그를 닫습니다.
아래 붉게 처리한 소스는 폼메일에서 사용하는 메소드이므로 반드시 입력해야 합니다. |
<table width="682" border="0" cellpadding="0" cellspacing="0" align="center"><tr>
<td><img src="/~AsaProgram/module/formmail/image/template/utf8_ko/question/top_bg01.gif" border="0"></td></tr>
<tr>
<td>
<table width="682" border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td bgcolor="#f3f3f3" width="3"></td>
<td bgcolor="#e4e4e4" width="1"></td>
<td>
<form name="formmailWriteForm" action="{formmail_formAction}" method="post"
enctype="multipart/form-data" onsubmit="return check_formmailWriteForm(this)" style="margin:0 0 0 0;">
{input_type_hidden}
<table border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td rowspan="20" width="28"></td>
<td colspan="2" height="5"></td>
<td rowspan="20" width="25"></td></tr>
<tr>
<td width="90" height="35" style="padding-left:15px;color:#7a7a7a;font-size:12px;">성 명</td>
<td width="531"><input type="text" name="name" size="18" maxlength="30" class="mailForm_txt1"></td></tr>
<tr>
<td colspan="2"><img src="/~AsaProgram/module/formmail/image/template/utf8_ko/question/bg_01.gif" border="0"></td></tr>
<tr>
<td height="35" style="padding-left:15px;color:#7a7a7a;font-size:12px;">이 메 일</td>
<td><input type="text" name="email" size="35" maxlength="50" class="mailForm_txt1"></td></tr>
<tr>
<td colspan="2"><img src="/~AsaProgram/module/formmail/image/template/utf8_ko/question/bg_01.gif" border="0"></td></tr>
<tr>
<td height="35" style="padding-left:15px;color:#7a7a7a;font-size:12px;">제 목</td>
<td><input type="text" name="title" size="50" maxlength="200" class="mailForm_txt1"></td></tr>
<tr>
<td colspan="2"><img src="/~AsaProgram/module/formmail/image/template/utf8_ko/question/bg_01.gif" border="0"></td></tr>
<tr>
<td height="35" style="padding-left:15px;color:#7a7a7a;font-size:12px;">글쓰기 형식</td>
<td>{formmail_contentType}</td></tr>
<tr>
<td colspan="2"><img src="/~AsaProgram/module/formmail/image/template/utf8_ko/question/bg_01.gif" border="0"></td></tr>
<tr>
<td height="35" colspan="2" style="padding-left:15px;color:#7a7a7a;font-size:12px;">내 용</td>
<tr>
<td height="303" colspan="2" valign="top">{formmail_content}</td>
<tr>
<td colspan="2"><img src="/~AsaProgram/module/formmail/image/template/utf8_ko/question/bg_01.gif" border="0"></td></tr>
<tr>
<td height="35" style="padding-left:15px;color:#7a7a7a;font-size:12px;">첨부파일</td>
<td>{formmail_file}</td></tr>
<tr>
<td colspan="2"><img src="/~AsaProgram/module/formmail/image/template/utf8_ko/question/bg_01.gif" border="0"></td></tr>
<tr>
<td height="35" style="padding-left:15px;color:#7a7a7a;font-size:12px;">{spamValidate}</td>
<td><input type="text" name="imagecode" size="8" class="mailForm_txt1" maxlength="5">
<div style="font-size:11px; color:#AFAFAF;margin-left:3px;display:inline">(스팸글 방지를 위하여 이미지에 나온 숫자나 문자를 입
력해 주세요.)</div></td></tr>
<tr>
<td colspan="2"><img src="/~AsaProgram/module/formmail/image/template/utf8_ko/question/bg_01.gif" border="0"></td></tr>
<tr>
<td colspan="4" height="50" align="center" valign="bottom">
<input type="image" src="/~AsaProgram/module/formmail/image/template/utf8_ko/question/bnt_submit.gif" border="0" />
<a href="javascript:;" onclick="formmailWriteForm.reset();">
<img src="/~AsaProgram/module/formmail/image/template/utf8_ko/question/bnt_reset.gif" style="margin-left:20px;"
border="0"></a></td></tr>
</table>
</form>
</td>
<td bgcolor="#e4e4e4" width="1"></td>
<td bgcolor="#f3f3f3" width="3"></td></tr>
</table>
</td></tr>
<tr>
<td><img src="/~AsaProgram/module/formmail/image/template/utf8_ko/question/buttom_bg01.gif" border="0"></td></tr>
</table> |
|
| 3. 스킨 적용하기 |
| (1) 사용할 수 있는 메소드 |
| 번호 |
메소드 |
설명 |
| 1 |
{formmail_formAction} |
메일 발송 파일의 경로를 자동으로 입력해 줍니다. |
| 2 |
{input_type_hidden} |
숨김형태로 전송하는 정보입니다. |
| 3 |
{formmail_contentType} |
글쓰기 형태를 선택할 수 있게 해주는 radio 버튼입니다. |
| 4 |
{formmail_content} |
편집기 기능이 출력됩니다. |
| 5 |
{formmail_file} |
파일업로드 기능이 출력됩니다. |
| 6 |
{spamValidate} |
스팸방지 이미지가 노출됩니다. |
|
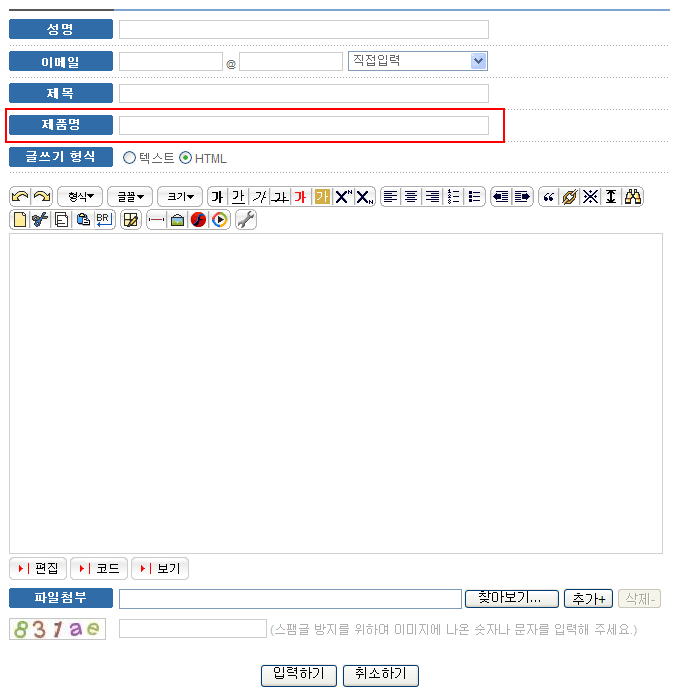
| (2) 사용자 정의 필드 추가하기 |
| 기본 제공 폼메일에 추가로 입력받고 싶은 필드를 추가하려면 HTML에서 추가하면 됩니다. |
 |
| ① HTML 소스 수정 |
| 사용자 정의 필드를 추가하기 위하여 샘플 파일을 수정합니다. 먼저 이미지와 backgound 이미지 경로를 수정합니다. |
| 제품명이라는 사용자 정의 필드를 추가합니다. 사용자 정의 필드로 정의하기 위하여 input box의 이름은 _detail_product_name로 지정합니다. |
| 사용자 정의 필드 타이틀을 지정하는 hidden tag를 추가합니다. value로 지정한 이름은 메일의 제목으로 사용됩니다. |
| <input type="hidden" name="_detailTitle_product_name" value="제품명"> |
<style type="text/css">
.mailForm_txt1{
border: 1px solid #cdcdce;
height: 19px;
}
body,td,th {
font-size: 12px;
}
</style>
<script language="javascript">
<!--
function check_formmailWriteForm (form){
if (!form.name.value){
alert('성명을 입력해 주세요.');
form.name.focus();
return false;
}
else if (!(form.email1.value && form.email2.value)){
alert('이메일을 입력해 주세요.');
if (!form.email1.value){
form.email1.focus();
}
else{
form.email2.focus();
}
return false;
}
else if (!form.title.value){
alert('제목을 입력해 주세요.');
form.title.focus();
return false;
}
else if (!form.imagecode.value){
alert('이미지에 나온 숫자나 문자를 입력해 주세요.');
form.imagecode.focus();
return false;
}
else if (form.imagecode.value!=form.check_imagecode.value){
alert('스팸방지 코드가 맞지 않습니다.');
form.imagecode.value='';
form.imagecode.focus();
return false;
}
form.email.value=form.email1.value+"@"+form.email2.value;
form.email1.disabled = true;
form.email2.disabled = true;
form.email3.disabled = true;
window.contentsEditor.contentSameCheck(); //편집기 라이브러리에서 사용
return true;
}
function changeEmail(form,str){
if(form.email3.value=='user_write'){
form.email2.value = '';
form.email2.focus();
}
else{
form.email2.value = str;
}
}
//-->
</script>
<table border="0" cellpadding="0" cellspacing="0" align="center">
<tr>
<td>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="105" height="2" bgcolor="#585858"></td>
<td width="556" bgcolor="#7fa5cc"></td>
</tr>
</table>
<form name="formmailWriteForm" action="{formmail_formAction}" method="post" enctype="multipart/form-data" onsubmit="return check_formmailWriteForm(this)" style="margin:0 0 0 0;">
{input_type_hidden}
<input type="hidden" name="email">
<table border="0" cellpadding="0" cellspacing="0" style="margin:8 0 0 0;">
<tr>
<td width="105"><img src="/_asapro2/formmail/skin/user_qna/image/name.gif" border="0"></td>
<td width="556"><div style="padding:0 0 0 5;"><input type="text" name="name" maxlength="20" class="mailForm_txt1" style="width:370px;"></div></td>
</tr>
<tr>
<td colspan="2" height="5"></td></tr>
<tr>
<td colspan="2" height="1" background="/_asapro2/formmail/skin/user_qna/image/bg_line.gif"></td></tr>
<tr>
<td colspan="2" height="5"></td></tr>
<tr>
<td><img src="/_asapro2/formmail/skin/user_qna/image/email.gif" border="0"></td>
<td style="padding:0 0 0 5;"><input type="text" name="email1" maxlength="20" class="mailForm_txt1" style="width:104px;"><span style="font-size:10px;color:#656565;margin:0 3 0 3;">@</span><input type="text" name="email2" maxlength="20" class="mailForm_txt1" style="width:104px;">
<select name="email3" style="font-size:11px;color:#656565;width:140px;height:16px;margin:0 0 0 2;" onchange="changeEmail(this.form, this.value);">
<option value="user_write">직접입력</option>
<option value="naver.com">naver.com</option>
<option value="daum.net">daum.net</option>
<option value="hanmail.net">hanmail.net</option>
<option value="nate.com">nate.com</option>
<option value="yahoo.co.kr">yahoo.co.kr</option>
<option value="paran.com">paran.com</option>
<option value="empal.com">empal.com</option>
<option value="hotmail.com">hotmail.com</option>
<option value="korea.com">korea.com</option>
<option value="lycos.co.kr">lycos.co.kr</option>
<option value="dreamwiz.com">dreamwiz.com</option>
<option value="hanafos.com">hanafos.com</option>
<option value="chol.com">chol.com</option>
<option value="gmail.com">gmail.com</option> <option value="empas.com">empas.com</option>
</select>
</td>
</tr>
<tr>
<td colspan="2" height="5"></td></tr>
<tr>
<td colspan="2" height="1" background="/_asapro2/formmail/skin/user_qna/image/bg_line.gif"></td></tr>
<tr>
<td colspan="2" height="5"></td></tr>
<tr>
<td><img src="/_asapro2/formmail/skin/user_qna/image/subject.gif" border="0"></td>
<td style="padding:0 0 0 5;"><input type="text" name="title" maxlength="100" class="mailForm_txt1" style="width:370px;"></td>
</tr>
<tr>
<td colspan="2" height="5"></td></tr>
<tr>
<td colspan="2" height="1" background="/_asapro2/formmail/skin/user_qna/image/bg_line.gif"></td></tr>
<tr>
<td colspan="2" height="5"></td></tr>
<tr>
<td><img src="/_asapro2/formmail/skin/user_qna/image/product_name.gif" border="0"></td>
<td style="padding:0 0 0 5;"><input type="text" name="_detail_product_name" maxlength="100" class="mailForm_txt1" style="width:370px;"><input type=
"hidden" name="_detailTitle_product_name" value="제품명"></td>
</tr>
<tr>
<td colspan="2" height="5"></td></tr>
<tr>
<td colspan="2" height="1" background="/_asapro2/formmail/skin/user_qna/image/bg_line.gif"></td></tr>
<tr>
<td colspan="2" height="5"></td></tr>
<tr>
<td><img src="/_asapro2/formmail/skin/user_qna/image/write_type.gif" border="0"></td>
<td style="padding:0 0 0 5;">{formmail_contentType}</td>
</tr>
<tr>
<td colspan="2" height="5"></td></tr>
<tr>
<td colspan="2" height="1" background="/_asapro2/formmail/skin/user_qna/image/bg_line.gif"></td></tr>
<tr>
<td colspan="2" height="5"></td></tr>
<tr>
<td colspan="2" height="398" style="padding:5 0 0 0;" valign="top">
<table width="661" border="0" cellpadding="0" cellspacing="0">
<tr>
<td>{formmail_content}</td></tr>
</table>
</td>
</tr>
<tr>
<td colspan="2" height="5"></td></tr>
<tr>
<td valign="top"><img src="/_asapro2/formmail/skin/user_qna/image/file.gif" border="0"></td>
<td style="padding:0 0 0 5;">{formmail_file}</td>
</tr>
<tr>
<td colspan="2" height="8"></td></tr>
<tr>
<td>
<table cellspacing="1"nbsp;cellpadding="0" border="0" bgcolor="#c6c6c6">
<tr>
<td bgcolor="#FFFFFF">{spamValidate}</td></tr>
</table>
</td>
<td style="padding:0 0 0 5;"><input type="text" name="imagecode" maxlength="5" class="mailForm_txt1" style="width:148px;"><div style="font-size:12px; color:#AFAFAF;margin-left:3px;display:inline">(스팸글 방지를 위하여 이미지에 나온 숫자나 문자를 입력해 주세요.)</div></td>
</tr>
</table>
<div align="center" style="padding:24 0 0 0;"><input type="submit" value="입력하기"><input type="button" value="취소하기" onclick="formmailWriteForm.reset();" style="margin-left:4px;"></div>
</form>
</td>
</tr>
</table> |
|

